
Cara membikin Tombol Switch Dark Mode atau terang gelap di Blogger
Dark Mode adalah tombol pilihan yang biasa digunakan untuk merubah Mode Terang menjadi Mode Gelap yang biasanya fitur ini diletakkan sebuah website atau aplikasi seperti microsoft word, powerpoint, exel dan lain-lain yang biasanya tampilannya terang menjadi tampilan gelap. Biasanya fitur ini sering dijumpai di aplikasi atau website medial sosial seperti Youtube, Facebook, dan Twitter.
Dalam era 4.0 saat ini dimana pengguna internet hampir meningkat setiap harinya, maka banyak programmer yang ahli coding membikin script yang dapat berfungsi sebagai Dark Mode atau Mode malam ini untuk ditampilkan di sebuah halaman blogger.
Secara mudah script Tombol Switch Dark Mode atau terang gelap di Blogger ini dipasang di blogger yang berbasis HTML, jika anda ingin memasangnya cukup lihat tutorial lengkapnya pada postingan ini.
Saat ini Tombol Switch Dark Mode atau terang gelap di Blogger ini banyak di pasang di blogger pribadi, website, salah satu contoh nya di Blogger. Jika anda memiliki blog pribadi, ingin mempercantik tampilan halaman dan membuat nyaman pengunjung di website kamu, mungkin dengan menambahkan fitur Tombol Switch Dark Mode atau terang gelap ini bisa menjadi pertimbangan untuk anda.
Di tutorial kali ini, saya akan membagikan sedikit tutorial Cara membikin Tombol Switch Dark Mode atau terang gelap. Jika anda tertarik dengan fitur ini, anda bisa langsung simak tutorial berikut ini.
Cara membikin Dark Mode di Blogger
1. Log in ke akun Blogger anda – pilih Tema – Edit HTML.

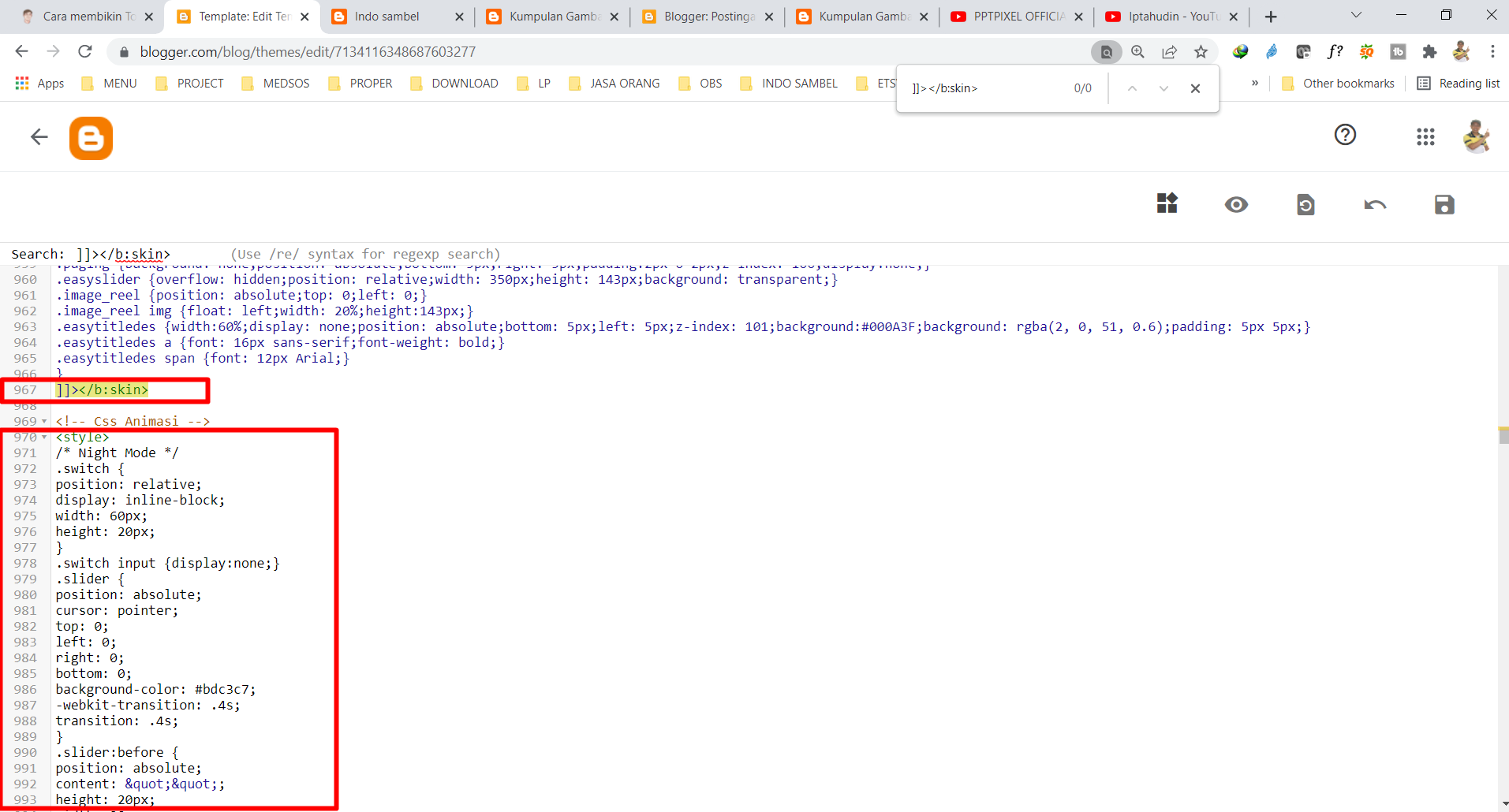
2. Copy dan Pastekan kode di bawah ini sebelum kode ]]></b:skin> atau </style>
/* Night Mode */
.switch {
position: relative;
display: inline-block;
width: 60px;
height: 20px;
}
.switch input {display:none;}
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #bdc3c7;
-webkit-transition: .4s;
transition: .4s;
}
.slider:before {
position: absolute;
content: "";
height: 20px;
width: 20px;
background-color: white;
-webkit-transition: .4s;
transition: .4s;
}
input:checked + .slider {
background-color: #1d2129;
}
input:focus + .slider {
box-shadow: 0 0 1px #2196F3;
}
input:checked + .slider:before {
-webkit-transform: translateX(40px);
-ms-transform: translateX(40px);
transform: translateX(40px);
}
/* Rounded sliders */
.slider.round {
border-radius: 20px;
}
.slider.round:before {
border-radius: 50%;
}
.Night #wrapper {background:#1d2129;}
.Night #HTML3 {background:#1d2129;}
.Night #footer-widget-container {background:#1d2129;}
.Night .share-this-pleaseeeee {background:#1d2129;}
.Night #label-info-th {background:#1d2129;}
.Night body {background:#1d2129;}
.Night .post-body {color:#cccccc}
.Night #baca-juga h2 {color:#cccccc;background:#1d2129}
.Night .label-info-th a {color:#cccccc;background:#1d2129}
.Night li.recent-posts a{color:#cccccc}
.Night .recent-posts-title h2{color:#cccccc}
.Night .Recent_Post_Mas_Tamvan .recent-post-mas-tamvan span.mastamvan_title a{color:#cccccc}
.Night span.mastamvan_title a .Recent_Post_Mas_Tamvan .recent-post-mas-tamvan {color:#cccccc;background:#1d2129}
.Night .Recent_Post_Mas_Tamvan .recent-post-mas-tamvan .widget-content {color:#cccccc;background:#1d2129}
.Night .post-info {color:#cccccc}
.Night {background:#1d2129;}
.Night h2.post-title a {color:#cccccc}
.Night .post-title {color:#cccccc}
.Night ul.nav-social {color:#1d2129}
.Night .post-snippet {color:#cccccc}

3. Pastekan JavaScript di bawah ini sebelum kode </body>
<script>//<![CDATA[
$("#Night").click(function(){
$("body").toggleClass('Night');
});
//]]></script>

4. Terakhir masukan kode pemanggil di bawah ini. Untuk penempatannya bisa anda sesuaikan dengan keinginan anda. Contoh, disini penulis akan menempatkan kode pemanggilnya di bagian header blog.
<li><br/><label class='switch' for='Night'>
<input id='Night' type='checkbox'/>
<div class='slider round'/>
</label></li>
5. Klik Simpan nah selesai.
Berikut adalah contoh tampilan Tombol Switch Dark Mode atau terang gelap yang telah terpasang di blogger.
VIDEO TUTORIAL CARA MEMASANG DARK MODE
Nah, berikut adalah video tutorial Cara memasang Tombol Switch Dark Mode atau terang gelap di Blogger yang saya bagikan untuk anda. Jika anda mengalami kendala atau ada yang kurang dimengerti. Jangan ragu untuk bertanya di bawah ini tapi sebelumnya silahkan lihat tutorial lengkapnya berikut ini. Semoga bermanfaat.
==================================================

Apakah Kamu Ingin Bisa Membuat Video Promosi yang Keren
Ciptakan tren terbaru video promosi dengan animasi yang unik, menarik dan menyentuh hati calon pelanggan Anda. Layanan: Video Animasi Explainer & Video Slideshow




